Edytor postów na Blogspocie jest, jaki jest i nie raz opublikowany post wcale nie wygląda tak, jak człowiek by sobie życzył. Dlatego tak pomyślałam, że może przyda się szybka instrukcja, jak łatwo przerzucić swój tekst z Google Docs do Blogspota, żeby był wyjustowany i miał równe wcięcia, bez konieczności robienia ich spacją czy uciekania się do innych metod. Sama piszę w Google Docs – tekst ładnie wygląda, można otworzyć dokument na różnych urządzeniach, no i łatwo się nim z kimś podzielić, żeby sprawdzić, czy tekst jest w porządku.

1. Zaczynamy od otwarcia sobie dowolnego dokumentu w Google Docs, a następnie zainstalowania potrzebnej wtyczki. Klikamy na Rozszerzenia –> Dodatki –> Pobierz dodatki.

2. Następnie znajdujemy rozszerzenie nazywające się Docs to Markdown.

3. I klikamy Zainstaluj.
4. Następnie przeklikujemy się przez wszystkie zgody.

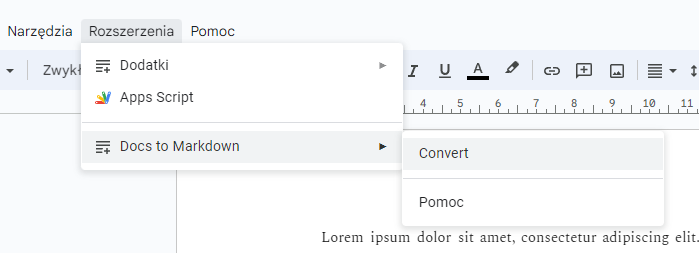
5. Docs to Markdown pojawia się nam na liście rozszerzeń. Żeby go uruchomić, wystarczy kliknąć Convert.

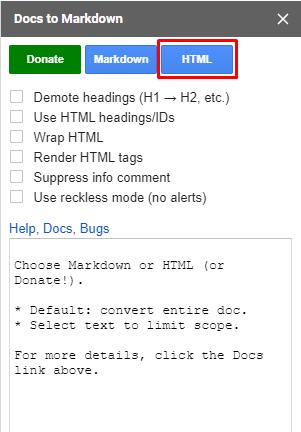
6. Po kliknięciu Convert pojawia się nam takie okienko. Klikamy HTML.

7. Jeśli wszystko poszło dobrze, w okienku powinien być nasz konwertowany tekst z informacjami na początku. Fragment w czerwonej ramce można usunąć. Resztę kopiujemy do naszego ulubionego programu do edycji tekstu.
8. Treść każdego akapitu jest teraz ujęta między tagi <p> i </p>. Podmienimy je, żeby dostać ładnie sformatowany tekst.
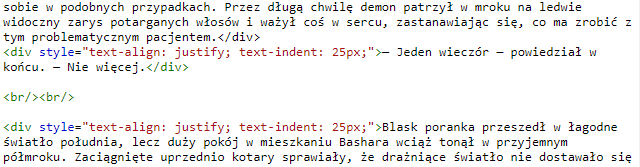
<p> podmieniamy na <div style="text-align: justify; text-indent: 25px;">
</p> podmieniamy na </div>
Fragment text-align: justify mówi, żeby wyjustować dany akapit, a text-indent: 25px, żeby każdy akapit zaczynał się od wcięcia o szerokości 25px. Wartość można zmienić, jeśli ktoś woli wcięcie innej szerokości.
9. Docs to Markdown konwertuje też kursywę, pogrubienie i linki, więc nie musicie się martwić, że coś wam w tekście ucieknie i trzeba będzie się biedzić z szukaniem słów i poprawianiem ich.

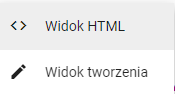
10. Finalny tekst wklejamy w Widok HTML i całość na dobrą sprawę nadaje się do publikacji.

↓

11. Docs to Markdown nie wychwytuje większych przerw w tekście, więc te trzeba dodać ręcznie. By to zrobić, trzeba wyszukać te akapity, między którymi ma być przerwa, i dodać między nimi <br/>. Jedno <br/> to jedna wolna linijka. Ja zazwyczaj dodaję dwie, bo mi to wizualnie lepiej wygląda, ale można dodać jedną albo więcej.

↓

12. Żeby zawinąć posta, wystarczy pomiędzy odpowiednie akapity wstawić <!--more–> i już, post będzie ukryty od miejsca, którego sobie życzymy.
13. Co zrobić, jeśli coś pójdzie nie tak? Szczerze to mi się jeszcze nie zdarzyło, żeby Docs to Markdown nie zadziałał, chyba że próbowałam konwertować jakąś bardziej skomplikowaną tabelkę albo obrazki.